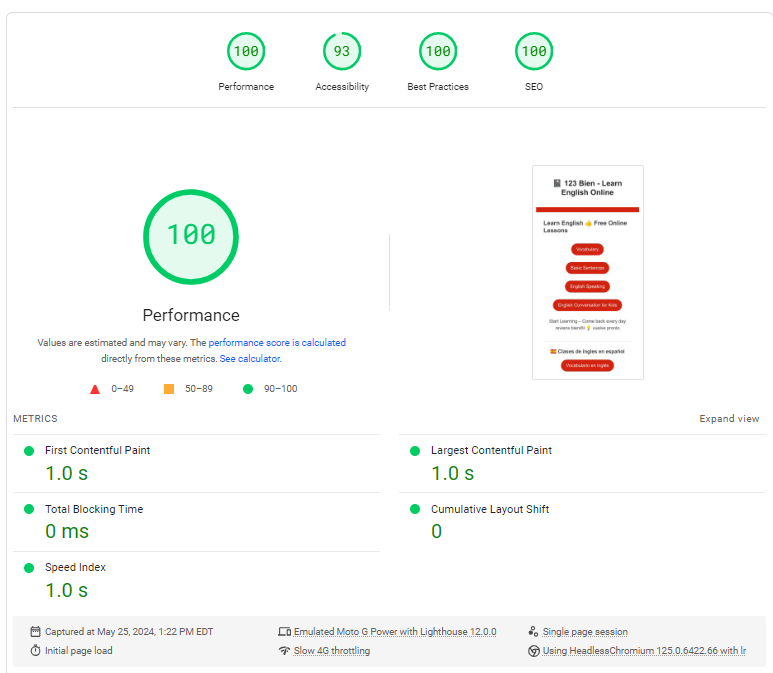
We are thrilled to share the exciting news about our client website, 123Bien, achieving a flawless score in Google PageSpeed. This accomplishment reflects our dedication to optimizing the website for an exceptional user experience and high performance.

We’re celebrating the recent perfect score of our client website 123Bien in Google PageSpeed.
We embarked on a mission to enhance the performance of this website for mobile users in low-bandwidth rural areas around the world. As a result, our primary focus was on reducing page size and improving loading speed to ensure a seamless experience for visitors in these regions.
What is Google PageSpeed Insights?
Google PageSpeed Insights (PSI) is a free tool provided by Google that analyzes the loading speed and performance of a webpage on both mobile and desktop devices. It provides a score ranging from 0 to 100, with higher scores indicating better performance. The tool evaluates various metrics and offers suggestions for improvement to enhance the user experience and optimize the page’s speed and efficiency[1][3][4].
How Rare is a Perfect 100% Score on Mobile?
Achieving a perfect 100% score on mobile with Google PageSpeed Insights is quite rare. This is because the score is a weighted average of several performance metrics, including First Contentful Paint (FCP), Largest Contentful Paint (LCP), Total Blocking Time (TBT), Cumulative Layout Shift (CLS), and others. Each of these metrics must be optimized to the highest standard to achieve a perfect score, which is challenging due to the varying nature of web content and user interactions[1][3][4].
Does a Perfect Score Mean My Web Designer is Good?
While achieving a perfect score on Google PageSpeed Insights is an impressive feat, it is not the sole indicator of a web designer’s skill. A good web designer should also focus on other aspects such as user experience, accessibility, SEO, and overall site functionality. A perfect score demonstrates technical proficiency in optimizing page speed, but it should be considered alongside other factors to evaluate the overall quality of web design[1][3][4].
Why Does Page Speed Help Marketing and Conversions?
Page speed significantly impacts marketing and conversions for several reasons:
- User Experience: Faster page load times lead to a better user experience. Users are more likely to stay on a site that loads quickly, reducing bounce rates and increasing the likelihood of engagement and conversions[2][5].
- SEO: Google considers page speed as a ranking factor. Faster websites are more likely to rank higher in search engine results, driving more organic traffic to the site[3][4].
- Customer Engagement: Slow-loading pages can frustrate users, leading them to abandon the site. Faster pages keep users engaged, increasing the chances of them completing desired actions such as filling out forms, making purchases, or consuming content[2][5].
- Conversion Rates: Studies have shown that even a one-second delay in page load time can reduce conversions by 7%. Faster page speeds can lead to higher conversion rates, as users are more likely to complete transactions on a site that loads quickly[5].
In summary, while a perfect 100% score on Google PageSpeed Insights is rare and impressive, it should be one of many factors considered when evaluating a web designer’s capabilities. Page speed plays a crucial role in enhancing user experience, improving SEO, and boosting customer engagement and conversion rates, making it a vital aspect of digital marketing and web development[1][2][3][4][5].
Citations:
[1] https://www.sistrix.com/ask-sistrix/onpage-optimisation/google-pagespeed-the-loading-speed-of-a-website/what-is-google-pagespeed-insights
[2] https://leverinteractive.com/blog/why-page-speed-is-more-than-just-seo/
[3] https://www.semrush.com/blog/google-pagespeed-insights/
[4] https://prismic.io/blog/google-pagespeed-insights-vs-lighthouse
[5] https://instant.so/blog/how-does-website-speed-impact-conversion-rates
[6] https://www.cloudflare.com/learning/performance/more/website-performance-conversion-rates/
[7] https://servebolt.com/articles/google-pagespeed-insights/
[8] https://www.flowmatters.com/blog/the-importance-of-page-speed-in-search-engine-optimization/
[9] https://wp-rocket.me/blog/the-truth-about-google-pagespeed-insights/
[10] https://acclaim.agency/blog/how-does-site-speed-impact-conversion-rates-sales
[11] https://moz.com/community/q/topic/71376/is-page-speed-important-to-improve-seo-ranking
[12] https://www.portent.com/blog/analytics/research-site-speed-hurting-everyones-revenue.htm
[13] https://kinsta.com/blog/google-pagespeed-insights/
[14] https://wpmudev.com/blog/100-score-google-pagespeed-insights-not-happening/
[15] https://imagebloom.com/the-need-for-speed-how-page-speed-impacts-seo-and-google-ranking/
[16] https://www.webfx.com/blog/marketing/what-is-page-speed/
[17] https://www.simplilearn.com/how-to-use-google-pagespeed-insights-article
[18] https://www.shopify.com/blog/site-speed-importance
[19] https://www.portent.com/blog/design-dev/ultimate-site-speed-guide-why-site-speed-matters.htm
[20] https://wp-rocket.me/blog/how-to-score-100-google-page-speed-test/