We recently undertook a significant project with Kummeropolis, a 17-year-old WordPress website. Ministry-To-Children.com has become an institution for children’s ministry leaders and the most popular resource for churches building their children’s programs. Unfortunately, the website has bloated over the years with inconsistent administration and very little attention to user experience. We aimed to modernize its design and optimize its performance, achieving a near-perfect Lighthouse score of 99. This massive improvement encompassed all key web vitals, including core web vitals, image optimization, CSS refinement, and script optimization.

Identifying the Web Design Challenges
Given the website’s age, we faced several challenges:
- Outdated Code and Design: The website had not been updated to align with current web design standards, making it slow and less user-friendly.
- Heavy Images and Unoptimized Media: Large, uncompressed images slowed down load times.
- Inefficient CSS and Scripts: The CSS and JavaScript files were bloated and inefficient, further hampering performance.
- Poor Core Web Vitals: Metrics like Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS) were far from optimal.
The Core Web Vitals Optimization Process
- Modernizing the Design:
- Responsive Design: We implemented a fully responsive design to ensure a seamless experience across all devices.
- Clean and User-Friendly Layout: The layout was revamped to be more intuitive and visually appealing.
- Image Optimization:
- Compression: All images were compressed without sacrificing quality, reducing their file size significantly.
- Next-Gen Formats: We converted images to next-gen formats like WebP, offering better compression rates and loading times.
- CSS and Script Optimization:
- Minification: CSS and JavaScript files were minified to reduce their size.
- Defer and Async: Non-critical JavaScript was set to load asynchronously or deferred, ensuring that it didn’t block the page’s rendering.
- Critical CSS: We extracted and inlined critical CSS to ensure that essential styles were loaded immediately.
- Core Web Vitals Improvements:
- LCP (Largest Contentful Paint): By optimizing images and inlining critical CSS, we reduced the time it took for the largest visible content to load.
- FID (First Input Delay): JavaScript optimization ensured the website was responsive to user interactions.
- CLS (Cumulative Layout Shift): We eliminated layout shifts by specifying size attributes for images and embeds and by ensuring that all elements had reserved space.
- Lighthouse Score Optimization:
- Performance: Enhanced through image, CSS, and script optimization.
- Accessibility: Ensured by adhering to best practices for accessible web design.
- Best Practices: Followed best practices in coding and design.
- SEO: Improved by optimizing metadata, ensuring mobile-friendliness, and speeding up the site.
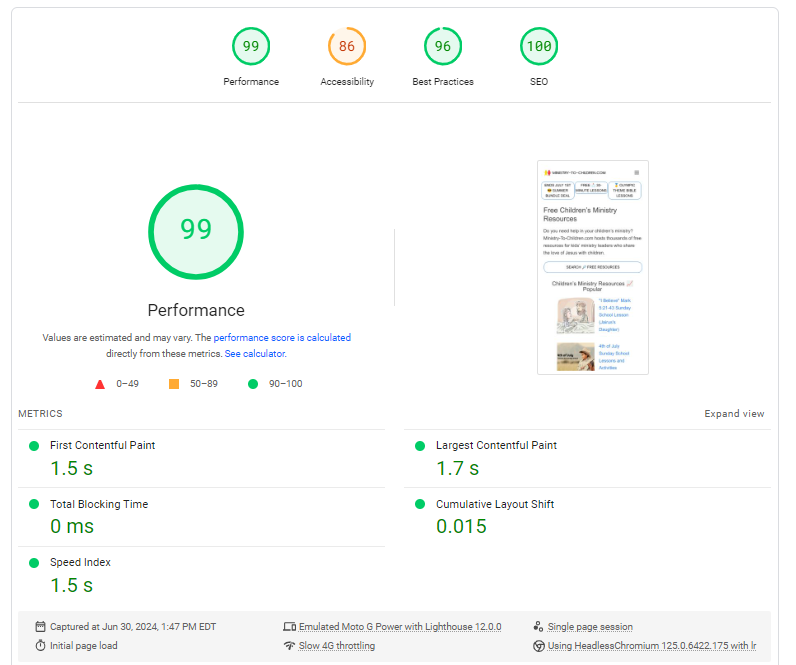
Results: 99 Score on Google Lighthouse
The results were outstanding:
- Lighthouse Score: Achieved a score of 99.
- Core Web Vitals: Drastically improved, providing a smoother, faster, and more responsive user experience.
- Overall User Experience: Enhanced, leading to higher user engagement and satisfaction.
Bringing Kummeropolis’s 17-year-old WordPress website into the modern era was a challenging yet rewarding project. We achieved a near-perfect Lighthouse score through meticulous optimization of images, CSS, and scripts and a focus on improving core web vitals. We significantly enhanced the website’s performance and user experience. This project is a testament to the impact of comprehensive web optimization and modern design practices.